Misal saya ingin mengganti background menjadi warna biru. Linear-gradient ARAH WARNA1 WARNA2 WARNA3.

4 Cara Untuk Memasang Warna Latar Belakang Html Wikihow
June 10 2021 7 min read.

. Untuk nilai atau value dari suatu background bisa berisi nama warna dalam bahasa inggris hexa color atau RGB color. Pada CSS cascading style sheet Anda bisa mengatur latar belakang tampilan dengan warna gambar dan masih banyak lagi sesuai keinginan. Sementara pada line ketiga warna dibuat dengan menuliskan warna yang kita inginkan yaitu red.
Membuat sebuah warna background menjadi bergerak atau berubah-ubah dengan memanfaatkan css memang saat ini sedang ramai diperbincangkan. Ini Daftar Kode Warna HTML dan CSS Terlengkap di Internet. Berikut ini jenis properti background CSS.
Namun sebelumnya Anda mungkin perlu mencari kode warna CSS yang hendak Anda gunakan. 149 rows Color pada CSS. KODE WARNA BACKGROUND PADA CSS.
Heksadesimal adalah sistem bilangan yang menggunakan 16 simbol angka 0 - 9 dan huruf A - F. Penggunaan css background-image juga dapat dipakai untuk menampilkan warna gradient atau gradasi. Ada beberapa format penulisan warna pada CSS diantaranya.
Selain itu kamu juga bisa mengatur transparansinya dengan perintah property opacity contohnya sebagai. Kamu bisa mengganti value dari property background-color menjadi blue red dan sebagainya tergantung selera. Bagi Anda yang sudah terbiasa dengan desain komputer pasti tidak asing dengan beberapa kode seperti 92a8d1 dan ff0000.
Kode warna yang telah kalian simak diatas juga bisa diterapkan dalam pengembangan website supaya lebih menarik. Ada 2 tipe gradasi pada css yaitu Linear Gradient dan Radial Gradient. Para web designer yuk cek disini ada RGB dan Hex.
Properti color pada CSS berfungsi untuk mengatur warna teks sesuai dengan kebutuhan atau keinginan kita. Karena CSS menggunakan kode hexa sebagai sebutan warna kamu bisa mencari listnya dengan mengetikkan color hex code di Google. Menuliskan nama warna dalam bahasa inggris seperti.
142 rows Yuk Dicek. Sebagai format untuk mendeskripsikan tampilan sebuah halaman HTML tentu CSS memiliki kapasitas untuk mengatur warna dari elemen-elemen tertentu seperti teks dan latar belakang background. Cara mengganti warna background atau latar belakang web sangat mudah yaitu hanya tinggal memasukkan porperti background dengan value warna yang diinginkan.
Untuk kode background css color adalah sebagai berikut. Setelah diubah warna background di website akan berubah. Pada tutorial kali ini saya hanya akan membahas background-color dan background-image.
Selain itu CSS juga memungkinkan kamu untuk menggunakan kurang lebihnya sekitar 16777216 warna dimana masing-masing diwakili oleh nama kode HEX dan kode RGD. Lantas apa saja kode CSS dan HTML yang tersedia. All Background Properties lebih sering digunakan untuk mengatur elemen-elemen yang ada pada html.
Pada pemrograman pewarnaan biasanya dilakukan dengan menggunakan kode warna HTML. Untuk membuat gradasi warna anda gunakan fungsi linear-gradient pada properti background atau background-image. Nah kembali ke topik utama untuk membuat gradasi warna menggunakan kode CSS silahkan kalian gunakan kode CSS berikut.
Untuk menggunakannya kita bisa memakai kode warna seperti pada contoh berikut ini p background-color. Mengatur latar belakang pada element secara luas. Ingin tahu daftar kode warna HTML dan CSS lengkap dengan cara mengkombinasikannya pada website.
Penggunaan gradasi warna pada kondisi tertentu dapat memberikan tampilan yang lebih menarik dibandingkan warna solid. Ada banyak sekali tool atau web app di internet yang bisa Anda gunakan antara lain. Heksadesimal dapat digunakan sebagai warna dengan penulisannya menggunakan tanda pagar sebelum kodenyaKode.
Menentukan ukuran gambar pada latar belakang. Menentukan warna pada properti color dapat dilakukan dengan. Dengan warna ini sebuah elemen akan terlihat menyatu dengan warna yang ada di belakangnya.
Trmksh artikelnya ya gan ternyta dlm membuat warna background transparan tidak terlalu sulit jg asalakan kodingan css dan htmlnya pas kita dpt dg mdh untk mmbuatnya dan contoh kodingan di arikel ini sngat bgs skli nnti sy akn mncobanya. Anda dapat membuat gradasi warna dengan CSS mari kita simak penjelasannya berikut. Selain itu diatas kami juga memiliki informasi seputar cara penggunaan kode warna pada karakter dan backround.
2 Tanggapan untuk Kode Warna CSS Untuk Membuat Background Transparan Unknown 2 October 2018 at 1954. Background Image dengan Gradient Warna. Pada line kedua warna dibuat dengan menggunakan kode RGB 255 255 0 untuk warna kuning.
Ada sekitar 140 nama warna yang dapat digunakan pada CSS. Cara ini biasa diterapkan pada elemen button. Ada banyak cara untuk mengetahui kode warna baik secara hexa maupun.
Cara Membuat Warna Background Berubah-Ubah Pure Css. Pada line pertama warna dibuat dengan menggunakan kode hexa 7FFFD4 untuk warna aqua marine. Cari atau Generate dari Situs Online.
Memang cukup unik dan menarik tidak membosankan bila melihatnya. Adapun beberapa blog dari teman-teman lainnya yang telah terlebih dahulu membuatnya. Parameter ini berfungsi untuk mengatur arah gradasi yang di hasilkan dari WARNA1 WARNA2 WARNA3 dst.
Untuk merubah warna background dengan CSS Anda memerlukan sebuah property background. Yang berbeda adalah kode yang ada di dalam background. Maka kode CSSnya adalah.
Untuk daftar lengkapnya kunjungi tautan berikut. Perhatikan kode di bawah ini. Background Warna dengan CSS.
CSS menggunakan format tertentu untuk mendefinisikan warna. Selain warna-warna solid kita juga bisa menggunakan warna transparan pada kode HTML dan CSS. Linear Gradient tipe gradasi warna yang menggunakan opsi arah atas bawah kiri kanan diagonal derajat.

Brown Eyes Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Converting Colors Hsl 27 97 73

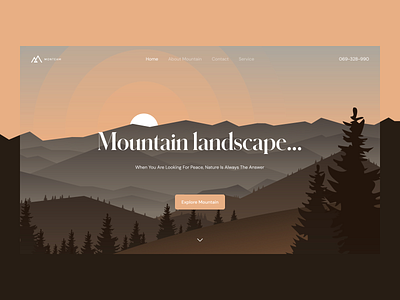
Belajar Css Background Image Cara Penggunaan Kode Dianagung

Inspiration For Navigation Indicators Codrops Bedroom Furniture Layout Wooden Bedroom Furniture Diy Old Furniture Makeover

4 Cara Untuk Memasang Warna Latar Belakang Html Wikihow

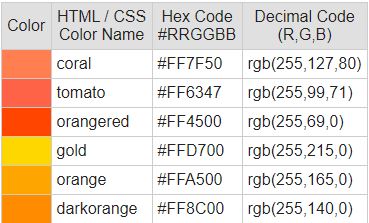
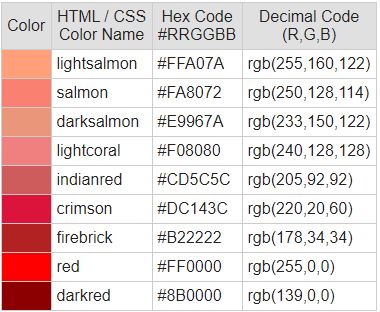
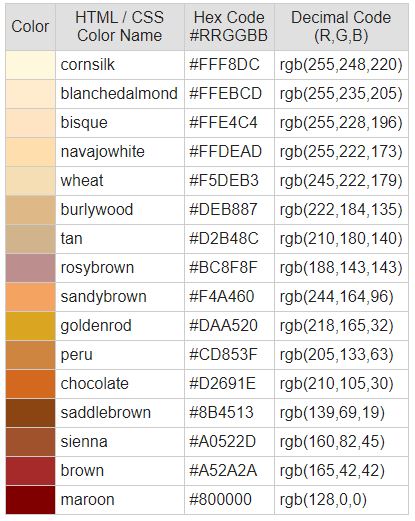
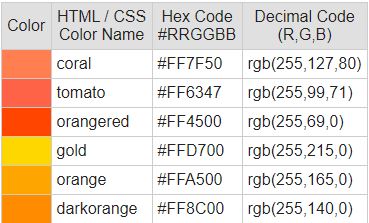
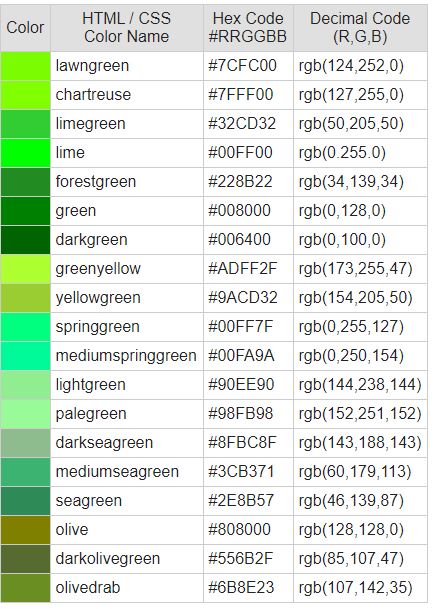
Kumpulan Kode Warna Html Web Safe Colours Cmyk Color Chart Hexadecimal Color

Belajar Css Background Image Cara Penggunaan Kode Dianagung

Kode Warna Html Pdf Artistic Techniques Computer Graphics

Contoh Kode Warna Di Css Dan Hasilnya Dosenit Com

Overlapping Mountains High Resolution Stock Photography And Images Alamy
0b00a3 Hex Color Code Rgb And Paints

4 Cara Untuk Memasang Warna Latar Belakang Html Wikihow

Contoh Kode Warna Di Css Dan Hasilnya Dosenit Com

Contoh Kode Warna Di Css Dan Hasilnya Dosenit Com

Belajar Css Background Image Cara Penggunaan Kode Dianagung

Contoh Kode Warna Di Css Dan Hasilnya Dosenit Com

Contoh Kode Warna Di Css Dan Hasilnya Dosenit Com

Code Warna Untuk Penggunaan Game Line Touch Me Funny Profile Pictures Funny Profile Profile Picture

Belajar Css Background Image Cara Penggunaan Kode Dianagung
